Understanding these UX terms would improve your collaboration with UX/UI designers.
As a developer, you would often have to collaborate with UX/UI designers in creating software applications. One of the best ways you can actually collaborate effectively with these designers is by understanding what they do, and some of the terms they use to describe things. Doing this as a developer would surely go a long way in building products with great user experiences as you get to understand why they make some of the decisions which might seem irrelevant to you.
In this article, you are going to learn who UX/UI designers are, and some of the terms used in the profession.
Who is a UX/UI designer?
Firstly, UX stands for user experience which simply means how a user feels while interacting or using your application, while UI stands for User interface and this is used to describe the visual elements of an application, it involves the color, the typography, the spacing, etc.
Therefore UX/UI designers are responsible for coming up with overall look and feel of a website or application.
Popular UX terms and their meanings
1. Empathy
Empathy, as used in the context of UX design, means being able to fully understand the users[of a product] needs, motivations, pain points. Through this, UX designers are able to come up with products that fully addresses the users needs. So in short, UX designers design products for the users.
2. User personas
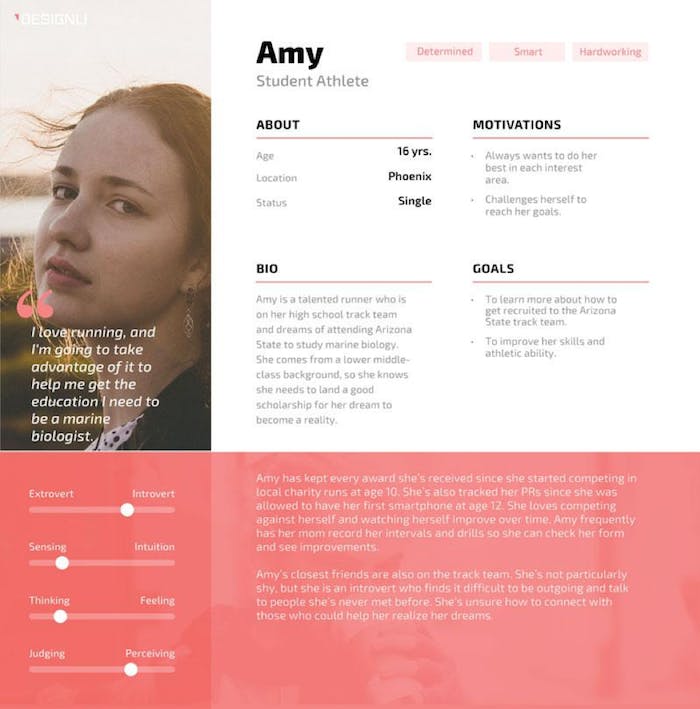
A user persona is a character that represents the target users of a [digital] product. A user persona represents real people, their motivations, goals, needs, and stumbling blocks making it hard for them to achieve their goal.
The image below is an example of how a user persona looks like.

Image source: clutch.co
3. Information architecture
Information architecture involves structuring, and organizing the content of a website or application in a way that makes it easy for the users to find whatever they need on the application easily.
4. Competitor analysis
Put in simple terms, competitor analysis involves identifying the competitors, looking out for what they are doing right and also what they are doing wrong. UX designers leverage on these information about their competitors, in order to stand out in the market.
5. Wireframes
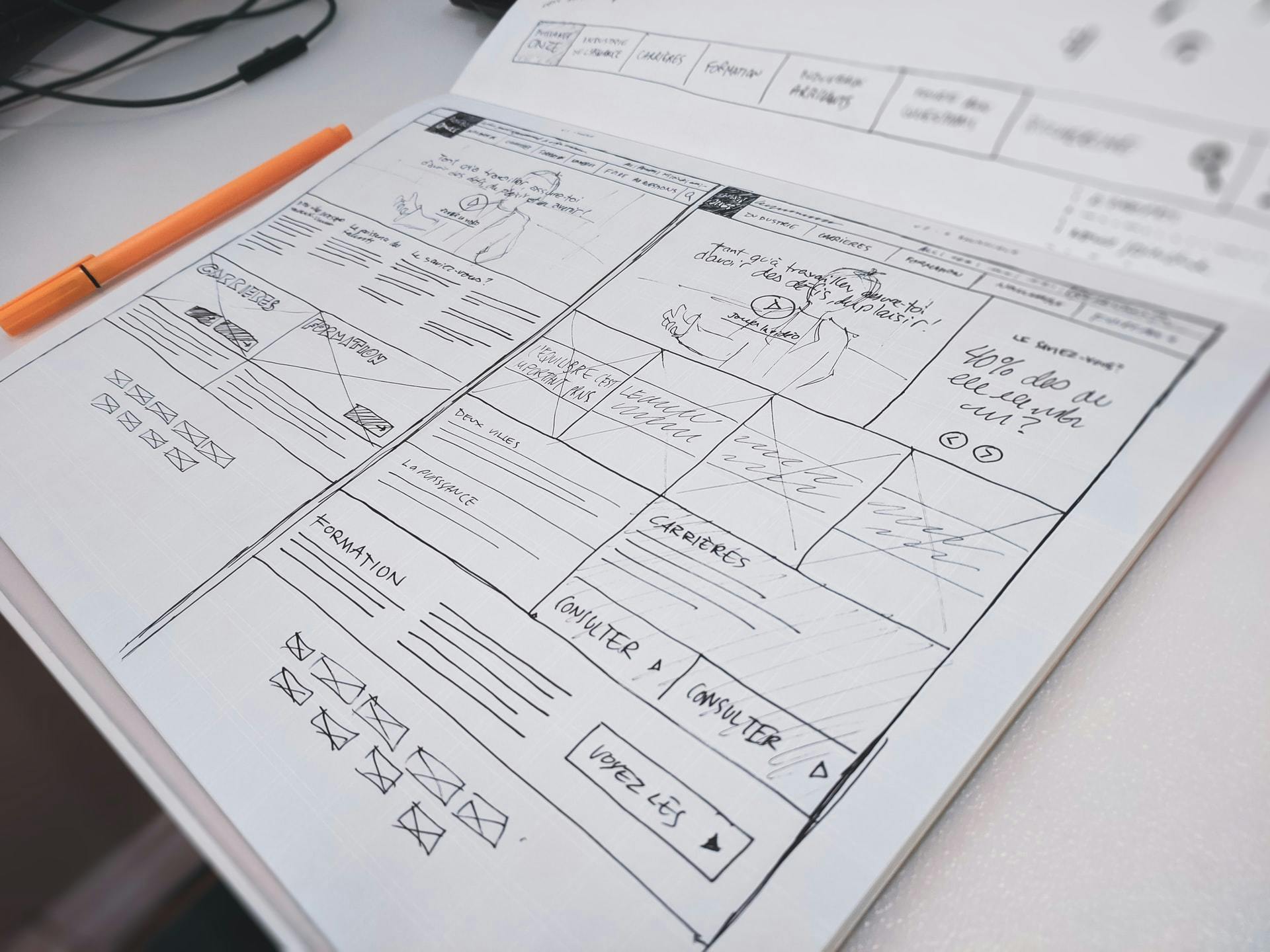
Wireframes represent the skeletal structure or outline of a web page or application. They provide a clear view of the page structure, information architecture, features, etc. Wireframes are created pretty early in the design process, in order to review features of an application, get approval from stakeholders, also test with users to see if they can interact with it easily.

Image source: unsplash.com
6. High fidelity mockups.
High fidelity mockups are made by adding color, typography, and other visual design elements to a wireframe. UI designers are mostly the ones in charge of beautifying wireframes.
Conclusion
The overall responsibility of UX/UI designers is to come up with products that accommodates users behaviors, and helps them to achieve their goals, and this is why, at times, they make decisions that might seem irrelevant to you as a developer, or even come up with components that are hard[yet possible] to implement with code😪😂😂😂😂. They are not wicked lol😂, they are empathetic.🙂
I sincerely hope that this article helps you collaborate better with UX/UI designers in your team, and also helps you put your users in mind while converting mockups into breathing products. Thanks for reading!😌
Do you have any questions?, please let me know in the comment section below!😊
Cover photo credit: unsplash.com/photos/zoCDWPuiRuA